Schnell mal prototypen mit weld.io
Bewertet: Das Rapid-Prototyping Tool von weld.io
Beschäftigt sich viel mit dem Thema „plattformübergreifendes Layout“ oder responsive Design, hat man wahrscheinlich schon diverse Tools unter seinen Fingern gehabt. Von Papier-Skizzen bis zu Fireworks Wireframes. Die einen schwören auf Photoshop, die anderen auf Indesign und für Puristen tut es dann auch mal Powerpoint. Alle Werkzeuge haben allerdings eines gemeinsam: Man kommt nicht umhin jedes Layout im Browser zu testen und das bedeutet ab einem gewissen Stadium einen Fronend Prototypen zu entwickeln. Idealerweise ist das zwar nicht notwendig ( wenn man sich man sich an die prototypische Entwicklung einer App oder einer Seite hält) aber vielen Agenturen, Designern und Auftraggebern ist dieser Prozess noch fremd, da sie davon ausgehen dass das Design die Vorgabe für die Technik und die Umsetzung bestimmt.
An genau diese Protagonisten richtet sich das Browser basierte Layouttool von weld.io. Nach der kostenlosen Registrierung hat man die Möglichkeit ein (1) Projekt anzulegen. Mehr Projekte kosten dann Geld. Entweder man kauft sich für 10$ zwei zusätzliche Projekte oder man schließt ein monatlich kündbares Abo ab, das mit Kosten von 29$/Monat zu Buche schlägt.
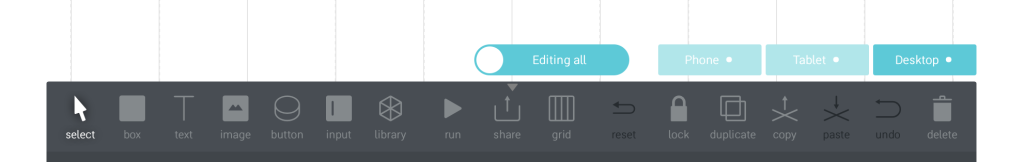
Das sehr simple und intuitive Interface hält die Lernkurve erstaunlich flach. Dazu trägt auch die Implementierung diverser bekannter Tastenkürzel bei und man fühlt sich direkt wohl. Die am unteren Browserrand angedockte Werkzeugleiste bietet einen mehrstufigen Zugriff auf Werkzeuge, Element-Bibliotheken und Funktionen. Erstellt man beispielsweise ein Element, erweitert sich die Leiste automatisch um weitere Einstellungsmöglichen für das ausgewählte Element.

Die Werkzeugliste von weld.io
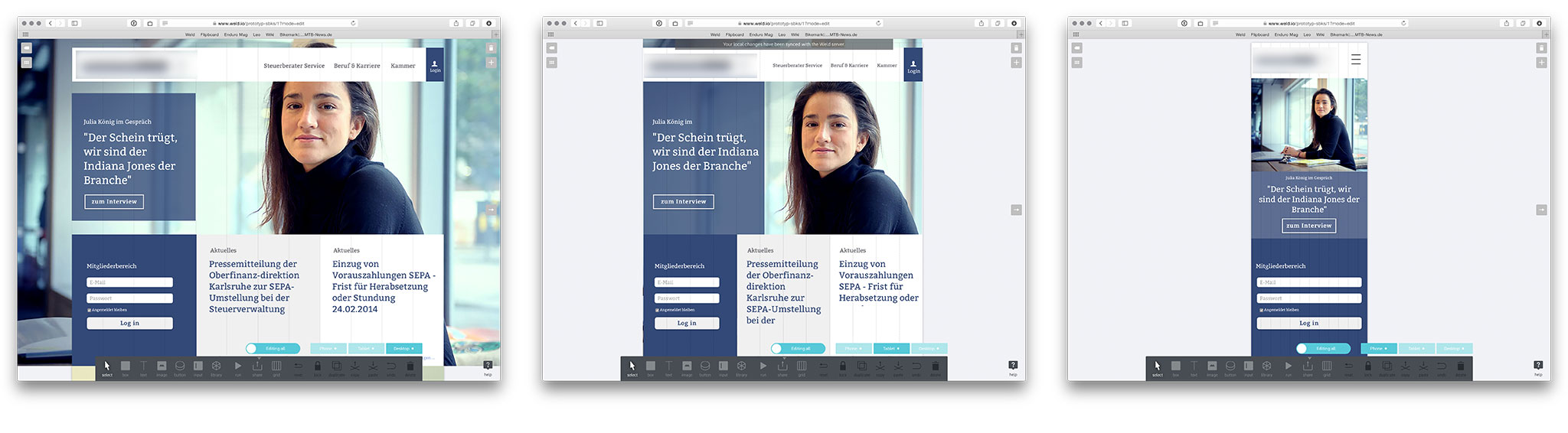
Voreingestellt ist die „Desktop“ Ansicht. Wechselt man auf „Tablet“ oder „Phone“ verkleinert sich der Darstellungsbereich entsprechend und wie von Zauberhand rearrangieren sich die Elemente.

Drei Layout Stadien
Kommt es in den einzelnen Layouts zu Darstellungsfehler oder werden Elemente ungünstig dargestellt kann man den Bearbeitungsmodungs von „Editing All“ zu beispielsweise „Editing Phone“ wechseln. Alle hier vorgenommenen Änderungen wirken sich dann nur auf das ausgewählte Format aus.
Schnell, schneller, weld
Da ich schon einige Tools ausprobiert habe die von sich behaupten den Entwicklungsprozess zu beschleunigen, war ich Anfangs etwas skeptisch. Aber nachdem innerhalb von 30 Minuten ein testbares Layout stand, war ich begeistert. Innerhalb von 1-2 Stunden sind mir die Funktionen in Fleisch und Blut übergegangen und die Tastaturkürzel machen das arbeiten mit der Leiste fast schon obsolet.
Schnell online testen
Kritik kann man durchaus an der Tatsache üben, das meine Daten online und auf einem fremden Server liegen. Vertraut man den Jungs aus Schweden bekommt man mit der „share“ Funktion ein praktisches testing-Tool an die Hand. Ich kann das Layout schnell und unkompliziert an Kunden, Arbeitskollegen oder Tester schicken, die mir noch im Entwicklungsprozess, Feedback unter Realbedingungen geben können. Dabei kann ich das Projekt wahlweise mit E-Mail oder als SMS (!) verschicken.
Auch der Support ist schnell
Nach intensivem arbeiten ist es zu vereinzelten Bugs gekommen über die man hinwegsehen kann. Ein einziger kapitaler Fehler ist mir allerdings übel aufgestoßen. Anscheinend gibt/gab es bei manchen Projekten Syncronisationsfehler, was dazu führt das aus heiterem Himmel ein alter Stand des Layouts angezeigt wird und es keine Chance gibt zu dem neuen Layout zurückzukommen. Nachdem ich mich beim Support beschwert hatte, bekam innerhalb von 10 Minuten eine Antwort, eine Entschuldigung, 3 Monate Pro Account und die Bitte um Mithilfe zur Lösungsfindung. Cool.
Ist das was für mich?
Wenn man, wie ich, gerne etwas neues ausprobiert und alle Bedenken erstmal hintenan stellt kann man sich wahrscheinlich sehr schnell für dieses Tool begeistern. Ist man etwas reflektierter als ich, gibt es doch einige Bedenken. Eine pro und kontra Liste helfen dann vielleicht zu entscheiden.
Pro
• schnelle Ergebnisse bei 100% individueller Gestaltung
• Überall verfügbar
• enorme Zeitersparnis
• Das Konzept „responsive Design“ wird gut vermittelt
Contra
• die Arbeitsdaten liegen nicht offline bei mir
• Internet Verbindung ist notwendig
• Brisante Projekte liegen online und sind theoretisch für jedermann zugänglich.
Fazit
Ich bin von dem Tool begeistert. Es macht jetzt schon einen brauchbaren Eindruck und hat die Chance meine derzeitigen Stammspieler zu ersetzen. Wird der Funktionsumfang, wie angekündigt, weiterentwickelt und bekommen sie die Fehler in den Griff , so ist weld.io ein ernster Konkurrent zu etablierten Produkten.

